템플릿
뷰로 화면을 조작하는 방법을 의미합니다. 템플릿 문법은 크게 데이터 바인딩과 디렉티브로 나뉩니다.
데이터 바인딩
뷰 인스턴스에서 정의한 속성들을 화면에 표시하는 방법입니다. 가장 기본적인 방식은 콧수염 괄호( Mustache Tag)입니다.
<div>
{{message}}
</div>
<script>
new Vue({
data : {
message : 'hi'
}
})
</script>디렉티브
뷰로 화면을더 쉽게 조작하기 위한 문법입니다. 화면 조작에서 자주 사용되는 방식들을 모아 디텍티브 형태로 제공하고 있습니다.
<div>
Hello <span v-if="show">Vue.js</span>
</div>
<script>
new Vue({
data:{
show:false
}
})
</script>computed()
템플릿의 데이터 표현을 더 직관적이고 간결하게 도와주는 속성입니다. 한마디로 얘기하자면 "반응형 getter"라고 보면 됩니다. methods와 비슷한 역할을 하지만 차이가 있습니다.
1. template에서 호출시 ()를 적지 않아야 된다.
2. return 값이 반드시 존재해야한다.
3, 파라메터를 받을 수 없다.
템플릿은 메서드와는 다르게 위의 3가지 규칙을 지켜야한다고 합니다. 쉽게 원하는 데이터를 DOM에 변화를 그릴 수 있다는 장점이 있지만 복잡한 연산을 하게 되면 유지보수하기 어려워진다는 단점이 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{num}}</p>
<p>{{doubleNum}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 10,
},
computed: {
doubleNum: function () {
return this.num * 2;
},
},
});
</script>
</body>
</html>
v-bind
v-bind란 쉽게 설명하자면 data와 연결해주는 역할을 한다고 보면 됩니다. html 태그 속성들에 붙게 된다면 data에서 관리하는 특정 data와 연결이 된다고 보면 됩니다. 화면에 보이는 데이터뿐만 아니라 DOM에 대한 정보들까지 Reactive하게 변경해주는 역할이라고 볼 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p v-bind:id="uuid" v-bind:class="name">{{num}}</p>
<p>{{doubleNum}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 10,
uuid: "abc1234",
name: "text-blue",
},
computed: {
doubleNum: function () {
return this.num * 2;
},
},
});
</script>
</body>
</html>
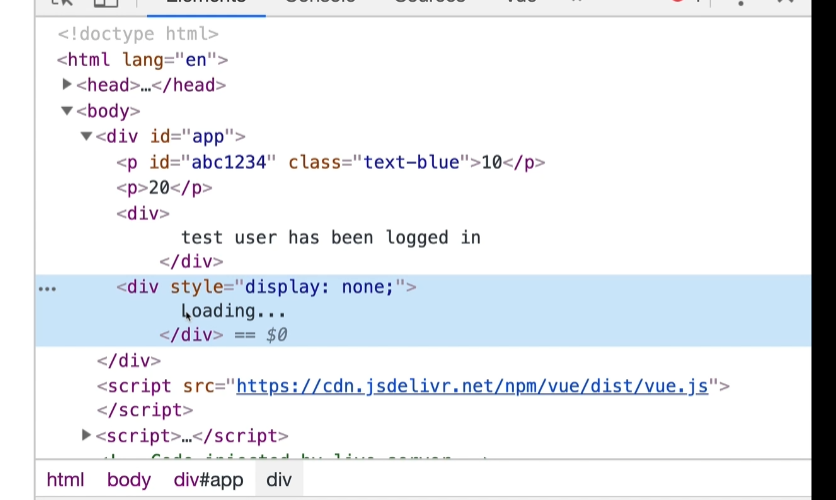
v-if vs v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<p v-bind:id="uuid" v-bind:class="name">{{num}}</p>
<p>{{doubleNum}}</p>
<div v-if="loading">Loading....</div>
<div v-else>test user has been logged in</div>
<div v-show="loading">Loading...</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 10,
uuid: "abc1234",
name: "text-blue",
loading: true,
},
computed: {
doubleNum: function () {
return this.num * 2;
},
},
});
</script>
</body>
</html>

v-if는 DOM에서 완전 제거하고 v-show는 display:none을 통해 육안상으로만 보이지 않도록 설정하는 차이가 있습니다.
Methods
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="logText">Click me</button>
<input type="text" v-on:keyup.enter="logText" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
methods: {
logText: function () {
console.log("clicked");
},
},
});
</script>
</body>
</html>
Watch
data의 변화에 따라서 특정 로직을 수행할 수 있는 vue.js의 특성입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
{{num}}
<button v-on:click="addNum">increase</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 10,
},
watch: {
num: function () {
this.logText();
},
},
methods: {
addNum: function () {
this.num = this.num + 1;
},
logText: function () {
console.log("changed");
},
},
});
</script>
</body>
</html>
watch vs computed
computed는 데이터의 변경에 반응하여 특정 값을 반환해주는 일종의 getter함수입니다. computed의 장점중 하나는 의존성을 가진 데이터가 변경되지 않으면 getter 호출 시 내부 로직 연산을 다시 하지 않고, 이미 계산되어 있는 결과를 즉시 반환한다는 점입니다.
watch는 computed와 비슷하지만 특정 데이터가 변경되었을 때 지정한 callback 함수를 실행하는 사용목적이 다른 속성입니다. 특정 데이터가 변경되었을 때 API 호출 등 특정 동작을 실행해야하는 상황은 watch가 더 적합합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="app">{{ num }}</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
num: 10,
},
computed: {
doubleNum: function () {
return this.num * 2;
},
},
watch: {
num: function (newValue, oldValue) {
this.fetchUserByNumber(newValue);
},
},
methods: {
fetchUserByNumber: function (num) {
// console.log(num);
axios.get(num);
},
},
});
</script>
</body>
</html>
'Vue 스터디' 카테고리의 다른 글
| Vue.js의 Render 함수 (0) | 2021.05.07 |
|---|---|
| render : h => h(App)?? (0) | 2021.05.07 |
| Vue 스터디 3일차 (컴포넌트 통신) (0) | 2021.04.30 |
| Vue 스터디 2일차 (뷰 컴포넌트) (0) | 2021.04.29 |
| Vue 스터디 1일차 (Vue란 무엇인가?) (0) | 2021.04.28 |
