마이크로 프론트엔드란?
마이크로 프론트엔드

마이크로 프론트앤드는 마이크로 서비스처럼 전체 화면을 작동할 수 있는 단위로 나누어 개발한 후 서로 조립하는 방식이다. 여기서 작동 단위에 사용된 프론트앤드 프레임워크로 Angular 이든, React 또는 Vue 또는 Vanilla 자바스크립트에 상관하지 않고 조합 가능한 방법을 제공한다.
Micro Frontend 개념
마이크로 프론앤드 개념으로 개발을 하는 잇점은 대규모 엔터프라이즈 애플리케이션을 개발한다고 가정할 때, 각 팀별 또는 업무단위에 대해 Backend + Frontend 개발 후 통합하는 이슈를 줄일 수 있다.
장점
- 작고, 응집력 있고 유지보수성을 가지는 코드베이스를 가질 수 있다. (Simple, decoupled codebase)
- 분리배포가 용이하고, 자율적인 팀 조직운영이 수월해진다. (*Independent deployment, Autonomous teams*)
- 프론트앤드 개발을 점진적 업그레이드 또는 재작성이 수월해진다. (Incremental upgrades)
단점
- 배포 번들 사이즈가 커질 수 있다. (Payload size)
- 서로간의 개발 환경의 차이로 복잡도가 올라간다. (*Environment differences*)
- 운영 및 거버넌스도 당연히 복잡해진다. (Operational governance complexity)

Single-SPA

Single SPA의 코어 팀은 "프런트 엔드 마이크로 서비스를위한 자바 스크립트 프레임 워크"라고 설명합니다. 즉, Micro Frontend를 사용하여 개발하는 모든 애플리케이션에 라이프 사이클을 적용하는 데 필요한 도구입니다.

Single-SPA는 크게 두 부분으로 구성됩니다.
The Container App - single-SPA-root-config
- 컨테이너 앱은 HTML 페이지와 해당 애플리케이션(두 번째 부분)의 JavaScript를 렌더링하는 역할을 합니다.
Applications
- Single-SPA 애플리케이션은 모듈로 패키징되고 컨테이너 앱과 결합됩니다. 이러한 애플리케이션들은 React, Angular, Vue, Ember, 등과 같은 다른 프레임워크와 라이브러리를 기반으로 구축될 수 있습니다. 그러나 각 응용 프로그램은 DOM에서 마운트 및 언마운트하는 방법을 알고 있어야 합니다.
Architecture
Runtime MFs vs Build-time MFs
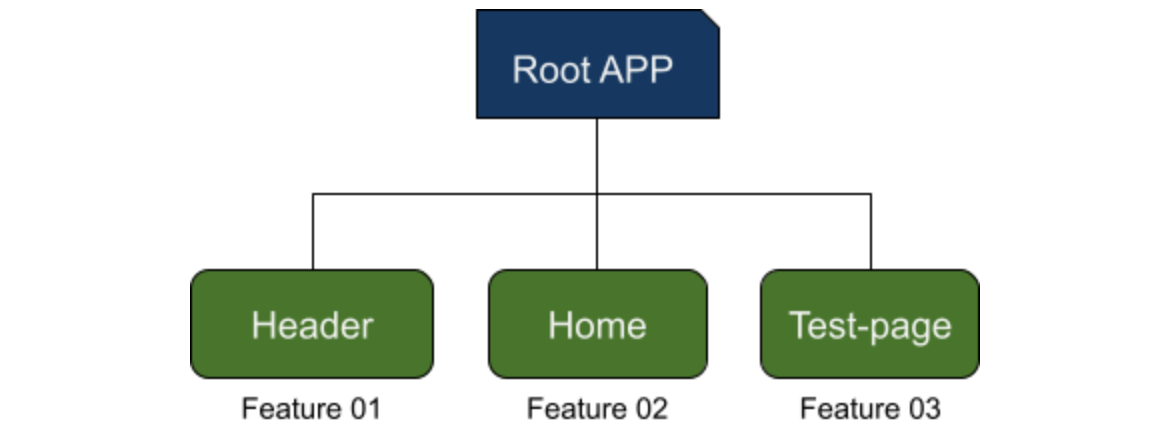
데모 앱에는 앱 헤더, 홈 페이지 및 테스트 페이지의 세 가지 마이크로 프런트 엔드가 있습니다. 세 개의 마이크로 프런트 엔드 모두 독립적 리액트 애플리케이션입니다.
Single SPA 프레임워크를 사용하면 런타임에 이러한 Micro frontends를 구성할 수 있는 컨테이너 역할을 합니다.


Communication between Microfrontends
import { thing } from 'other-microfrontend'을 사용하면 마이크로 프론트엔드간의 통신이 가능합니다.
Inter-app communication
마이크로 프론트엔드가 분리되고 통신할 필요가 없는게 좋은 아키텍처라고 합니다. Routed 기반 Single-spa 앱은 기본적으로 앱간 통신을 최대한 적게 만들어야 합니다.
마이크로 프론트엔드가 공유/통신해야 하는 3가지가 있습니다.
- Functions, components, logic, and environment variables.
- API data
- UI state
Functions, components, logic, and environment variables
unctions, components, logic, and environment variables을 공유하는 것은 cross microfrontend import를 추천한다고 합니다.
Cross microfrontend imports
다른 깃 레포지토리나 자바스크립트 번들에 있는 마이크로프론트엔드 간에 함수, 컴포넌트, 로직, 데이터, emitter 그리고 환경변수까지 import하거나 export할 수 있습니다.
export function userHasAccess(permission) {
return loggedInUser.permissions.some(p => p === permission);
}import { userHasAccess } from '@org-name/auth'
// Inside of a single-spa application, import and use a util function from a different microfrontend
const showLinkToInvoiceFeature = userHasAccess('invoicing');// In your webpack config, mark @org-name auth as a webpack external
module.exports = {
externals: ['@org-name/auth'],
// Alternatively, mark *all* org-name packages as externals
// externals: [/^@org-name\/.+/]
}
API Data
API 데이터는 마이크로 프런트 엔드 간에 공유될 필요가 없는 경우가 많은데, 각 Single-SPA 애플리케이션은 서로 다른 경로를 제어하고 다른 라우트는 서로 다른 데이터를 가지고 있기 때문이다. 그러나 때때로 마이크로프론트 엔드 간에 API 데이터를 공유해야 합니다. API 객체의 인메모리 자바스크립트 캐시(In-memory JavaScript cache)는 여러 회사에서 이를 해결하기 위해 사용하는 솔루션입니다.
React 사용자의 경우, 이는 데이터를 사용하는 컴포넌트 코드에서 경로에 대한 가져오기 논리가 분리되는 Suspension이 포함된 데이터 가져오기(Data Fetching with Suspension)와 유사합니다.
// Inside of your api utility module, you can lazily fetch data either when another microfrontend calls your exported
// functions, or eagerly fetch it when the route changes.
let loggedInUserPromise = fetch('...').then(r => {
if (r.ok) {
return r.json()
} else {
throw Error(`Error getting user, server responded with HTTP ${r.status}`)
}
})
export function getLoggedInUser() {
return loggedInUserPromise;
}import { getLoggedInUser } from '@org-name/api';
// Inside of app1, you can import something from an "api" utility module
getLoggedInUser().then(user => {
console.log('user', user);
});
UI State
두 마이크로 프런트 엔드가 서로 상태를 자주 전달하는 경우 병합을 고려하십시오. 마이크로프론트의 단점은 마이크로프론트가 격리된 모듈이 아닐 때 강화됩니다.
"모달은 열려 있는가", "그 입력의 현재 값은 무엇인가" 등과 같은 UI 상태는 마이크로프론트 엔드 간에 공유될 필요가 없다. UI 상태를 지속적으로 공유해야 하는 경우 마이크로프론트가 필요한 것보다 더 많이 결합될 수 있습니다. 단일 마이크로 프런트 엔드로 병합해 보십시오.
애플리케이션 간에 UI 상태를 공유해야 하는 드문 상황에서는 이벤트 송신기를 사용하여 공유할 수 있습니다. 다음은 도움이 될 수 있는 이벤트 방출기의 몇 가지 예입니다.
- Observables / subjects (rxjs) - 하나의 마이크로 프런트 엔드는 다른 마이크로 프런트 엔드에 의해 소비될 수 있는 스트림에 새로운 값을 방출한다. 다른 사용자가 가져올 수 있도록 브라우저 내 모듈에서 관찰 가능한 모든 마이크로프론트 엔드로 내보냅니다.
- 사용자 지정 이벤트 - 브라우저에는 사용자 지정 이벤트를 실행할 수 있는 이벤트 송신기 시스템이 내장되어 있습니다. window.dispatchEvent를 사용하여 이벤트를 실행하면 window.addEventListener를 사용하여 다른 마이크로프론트에 가입할 수 있습니다.
- 다른 pub/sub event emitter system.
State management
Single-SPA 팀은 Redux, mobx 및 기타 글로벌 상태 관리 라이브러리를 사용하지 않도록 주의를 기울입니다. 그러나 상태 관리 라이브러리를 사용하려면 상태 관리 도구를 단일 저장소/마이크로프론트엔드에만 한정하는 것이 좋습니다. 그 이유는 마이크로 프런트 엔드가 글로벌 스토어를 사용해야 한다면 실제로 분리되거나 프레임워크에 구애받지 않기 때문입니다. 마이크로프론트 엔드는 글로벌 스토어의 상태에 의존하거나 다른 마이크로프론트 엔드에 의해 실행되는 특정 작업을 수행한다면 독자적으로 마이크로프론트 엔드를 배치할 수 없습니다. 그렇게 하기 위해서는 글로벌 스토어에 대한 변경 사항이 다른 모든 마이크로프론트 엔드와 역방향 호환되는지 여부를 심각하게 고민해야 합니다. 또한, 여러 마이크로프론트가 글로벌 상태에 기여하고 소비하지 않고는 경로 전환 중에 글로벌 상태를 관리하는 것이 충분히 어렵습니다.
글로벌 스토어 대신 로컬 구성요소 상태를 구성 요소에 사용하거나 각 마이크로프론트 엔드에 스토어를 사용하는 것이 좋습니다. 자세한 내용은 위의 "앱 간 통신" 절을 참조하십시오.