[TypeScript] 기초 - 타입스크립트를 왜 써야할까?
사실 본인은 프론트엔드 개발자도 아니였는데 입사를 하니 프론트 부서로 배치를 받아서 공부하게되버림. 내가 해본건 vue.js를 잠깐 맛본거 뿐인데... 근데 설상가상으로 자바스크립트도 어려운데 타입스크립트를 쓴다네? 하하하하?? 이게 뭐람?? 그래서 타입스크립트를 공부하기 시작함. 인터넷으로도 하고 지금은 또 책을 사서 책도 읽어보는 중. 결국 근간은 자바스크립트가 중요하지만 타입스크립트도 열심히 공부해서 정리해보겠음. 그래도 자바를 썼어서 타입에 관련된건 익숙해서 이해는 잘됨.
세 종류의 자바스크립트
자바스크립트는 현재 크게 3가지 종류가 있다고 합니다.
- 웹 브라우저에서 동작하는 표준 자바스크립트인 ES5(ECMAScript 5)
- 2015년부터 매년 새로운 버전을 발표하는 ESNext
- 타입기능을 추가한 타입스크립트

위의 관계도처럼 ESNext는 ES5의 문법을 포함하고, 타입스크립트는 ESNext의 문법을 포함하고 있다고 합니다.
타입스크립트란?
타입스크린트란 쉽게 말해서 자바스크립트에 타입을 정의한 확장된 언어라고 볼 수 있습니다. 타입스크립트는 자바스크립트와는 달리 브라우저에서 실행하려면 파일을 한번 변환해주어야 합니다. TSC(typescript compiler)라는 트랜스파일러를 통해 ES5 코드로 변환됩니다.
트랜스파일러란? 어떤 프로그래밍 언어로 작성된 소스코드를 또 다른 프로그래밍 언어로 된 소스코드로 바꿔주는 프로그램을 말합니다.
컴파일과정도 거치고 문법적인 어려움도 존재할텐데 왜 사용해야할까?라는 의문을 가질 수 있습니다. 사람들은 아래의 2가지 이유만으로도 타입스크립트를 사용할 이유가 있다고 말합니다.
에러의 사전 방지
타입스크립트는 에러를 사전에 미리 예방할 수 있습니다. 아래 2개의 코드를 비교하여 어떻게 에러를 사전에 방지할 수 있는지 살펴보겠습니다.
// math.js
function sum(a, b) {
return a + b;
}
// math.ts
function sum(a: number, b: number) {
return a + b;
}두 코드 모두 두 숫자의 합을 구하는 함수 코드입니다. 하나는 자바스크립트로 그리고 다른 하나는 타입스크립트로 작성하였습니다.
sum(10, 20); // 30이렇게 sum 함수를 이용하여 숫자 10과 20을 더합니다. 그러면 저희가 원하는 결과인 30을 얻을 수 있습니다. 그런데 만약 아래와 같이 함수를 호출하면 어떻게 될까요?
sum('10', '20'); // 1020숫자 대신 문자열을 더하기 때문에 10 + 20 = 30이 아닌 1020이라는 결과가 나타납니다. 이처럼 의도하지 않은 코드의 동작을 예방할 수 있습니다.
// math.ts
function sum(a: number, b: number) {
return a + b;
}
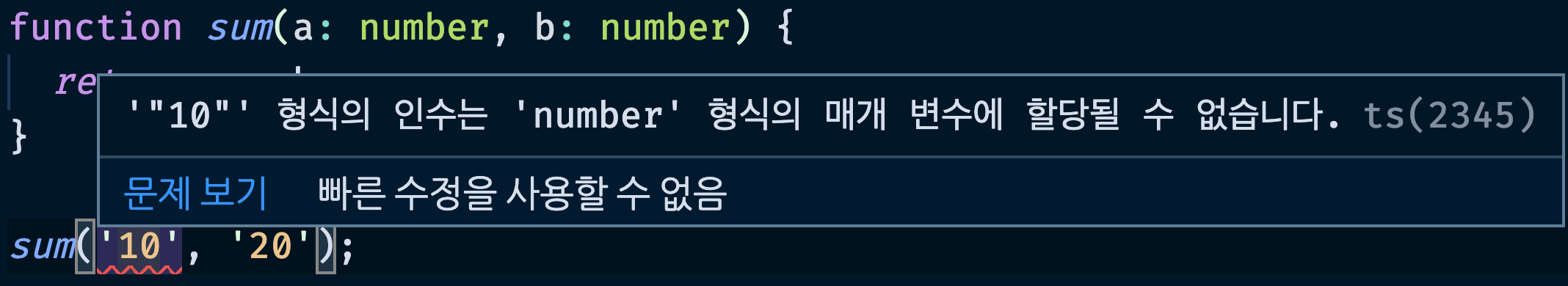
sum('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.이 코드를 VSCode에서 확인하면 다음과 같은 오류를 확인할 수 있습니다.

코드 자동 완성과 가이드
타입스크립트의 또 다른 장점은 코드를 작성할 때 개발 툴의 기능을 최대로 활용할 수 있다는 것입니다. 요즘에 프런트엔드 개발을 할 때 가장 많이 사용되는 Visual Studio Code는 툴의 내부가 타입스크립트로 작성되어 있어 타입스크립트 개발에 최적화 되어 있습니다.
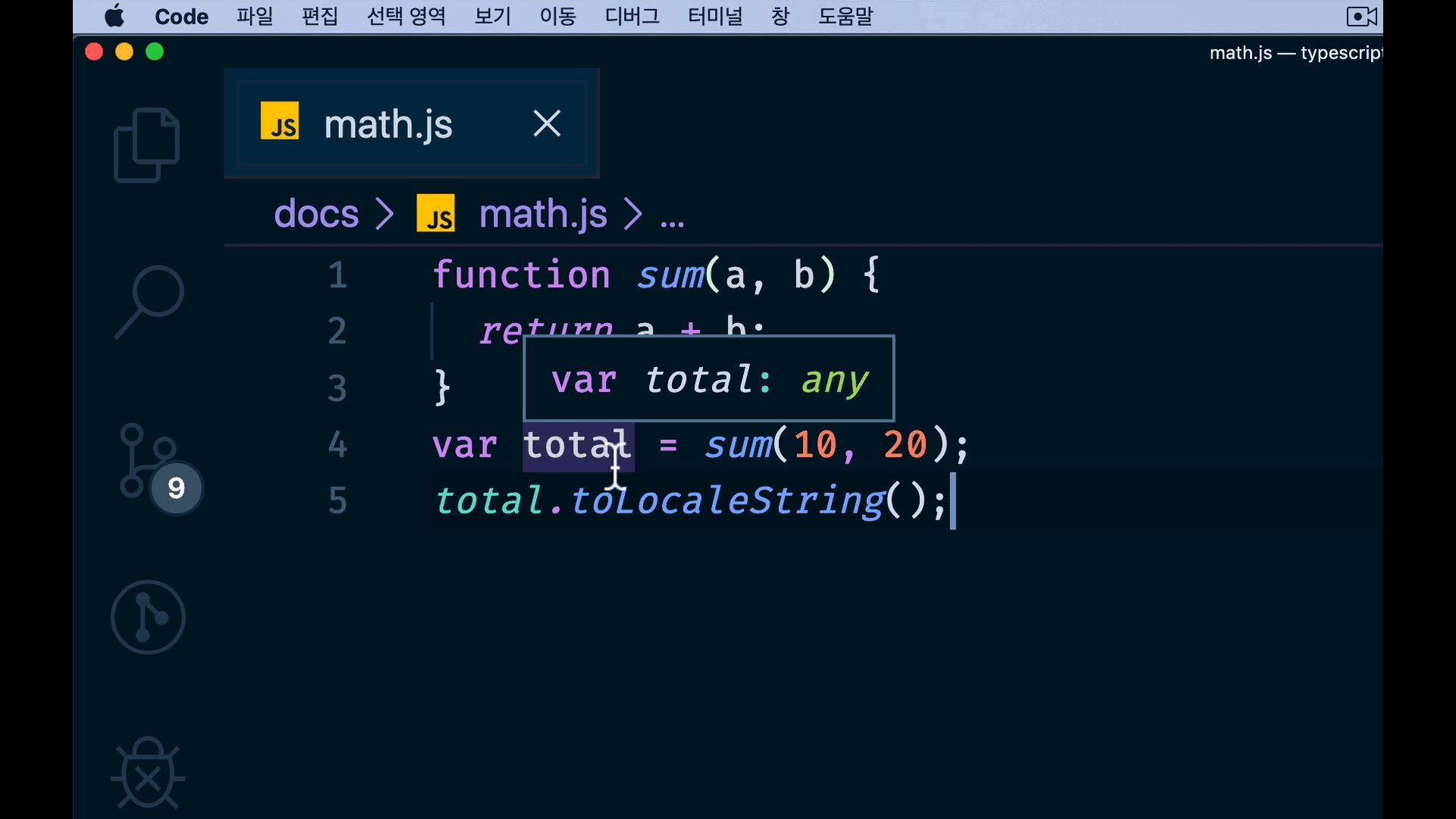
// math.js
function sum(a, b) {
return a + b;
}
var total = sum(10, 20);
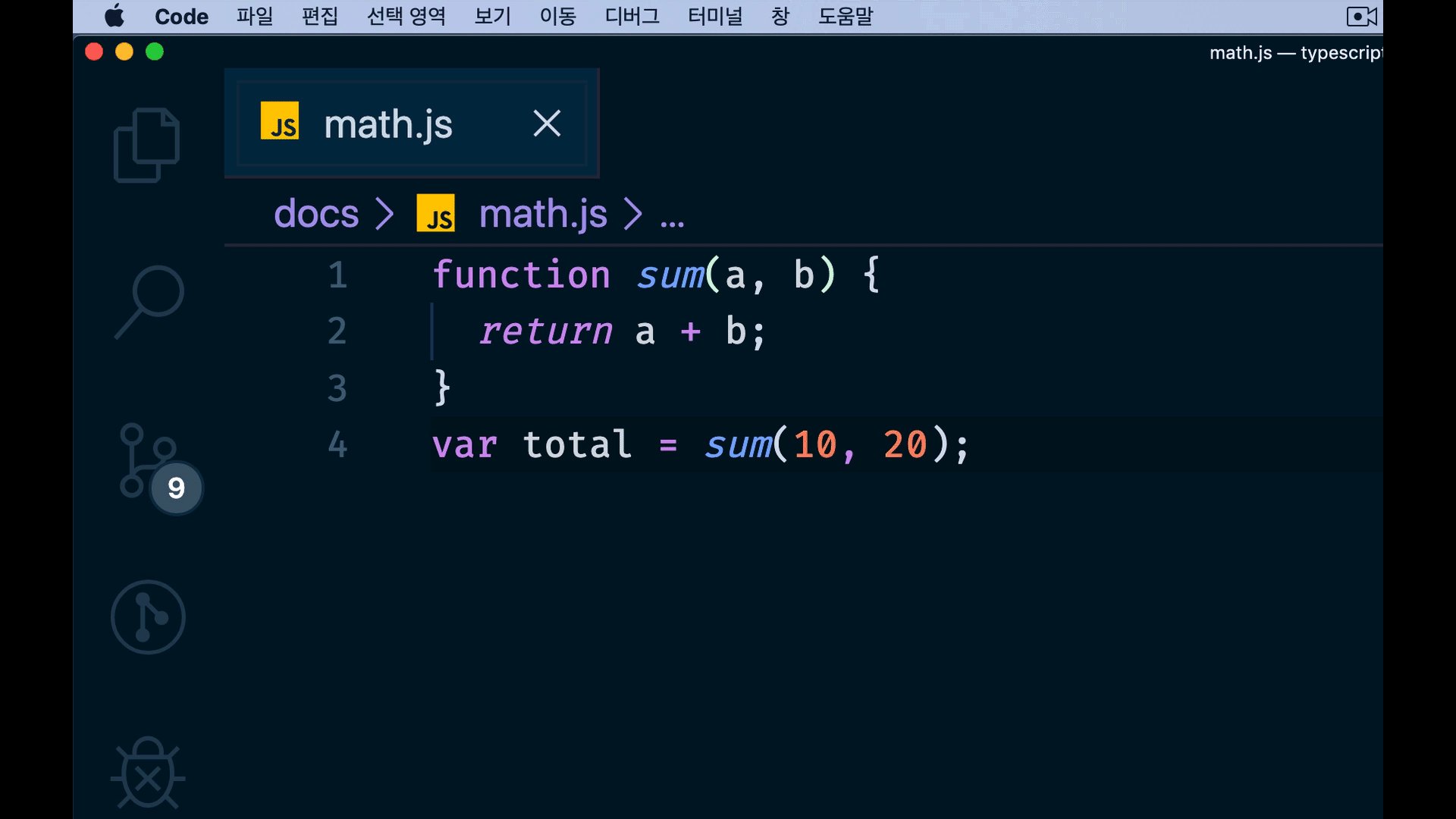
total.toLocaleString();위 코드는 앞에서 살펴봤던 sum() 함수를 이용하여 두 숫자의 합을 구한 다음 toLocaleString()(특정 언어의 표현 방식에 맞게 숫자를 표기하는 API)를 적용한 코드입니다. 여기서 toLocaleString()라는 API가 어떤 역할을 하는지가 중요한게 아니라 위와 같이 코드를 작성할 때 total이라는 변수의 타입이 코드를 작성하는 시점에 number 라는 것을 자바스크립트가 인지하지 못하고 있는게 중요합니다.
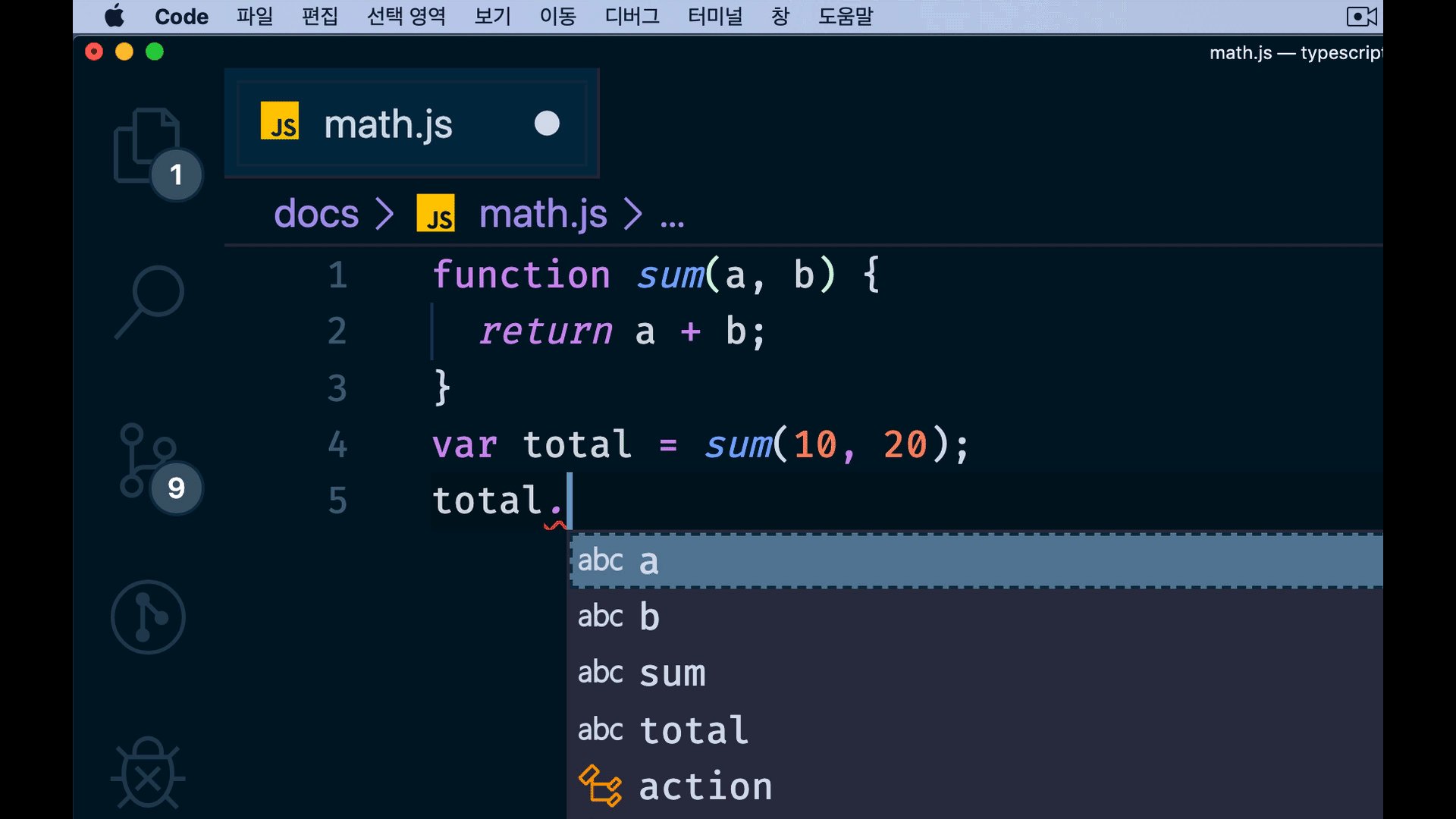
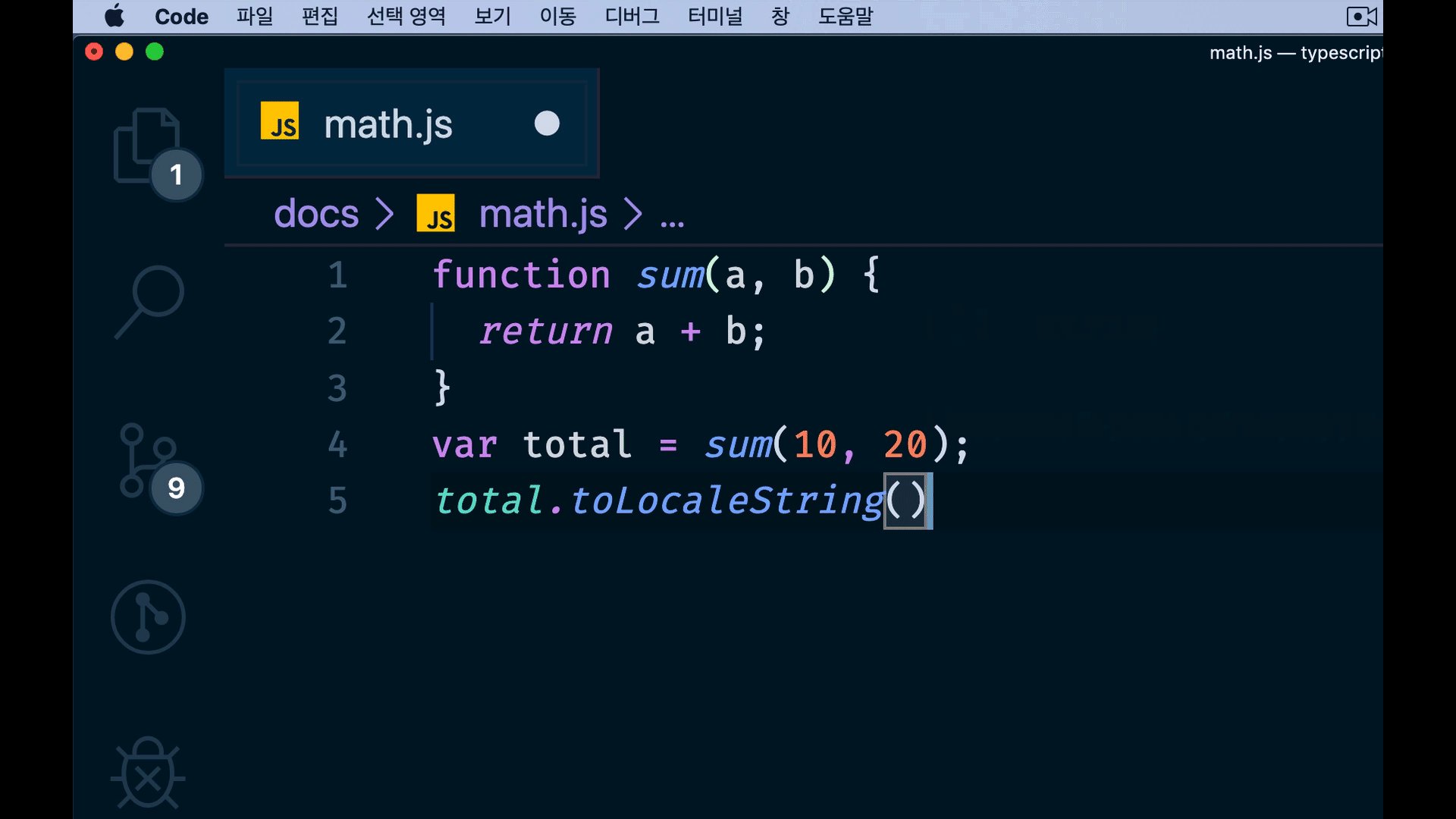
달리 말하면, 개발자가 스스로 sum() 함수의 결과를 예상하고 타입이 number라고 가정한 상태에서 number의 API인 toLocaleString()를 코딩하게 되는 것이죠. 이 과정을 보면 아래와 같습니다.

위에서 볼 수 있듯이 total이라는 값이 정해져 있지 않기 때문에 자바스크립트 Number에서 제공하는 API인 toLocaleString()을 일일이 작성했습니다. 만약에 오탈자라도 나서 toLocalString()이라고 했다면 이 math.js 파일을 브라우저에서 실행했을 때만 오류를 확인할 수 있었을 겁니다.
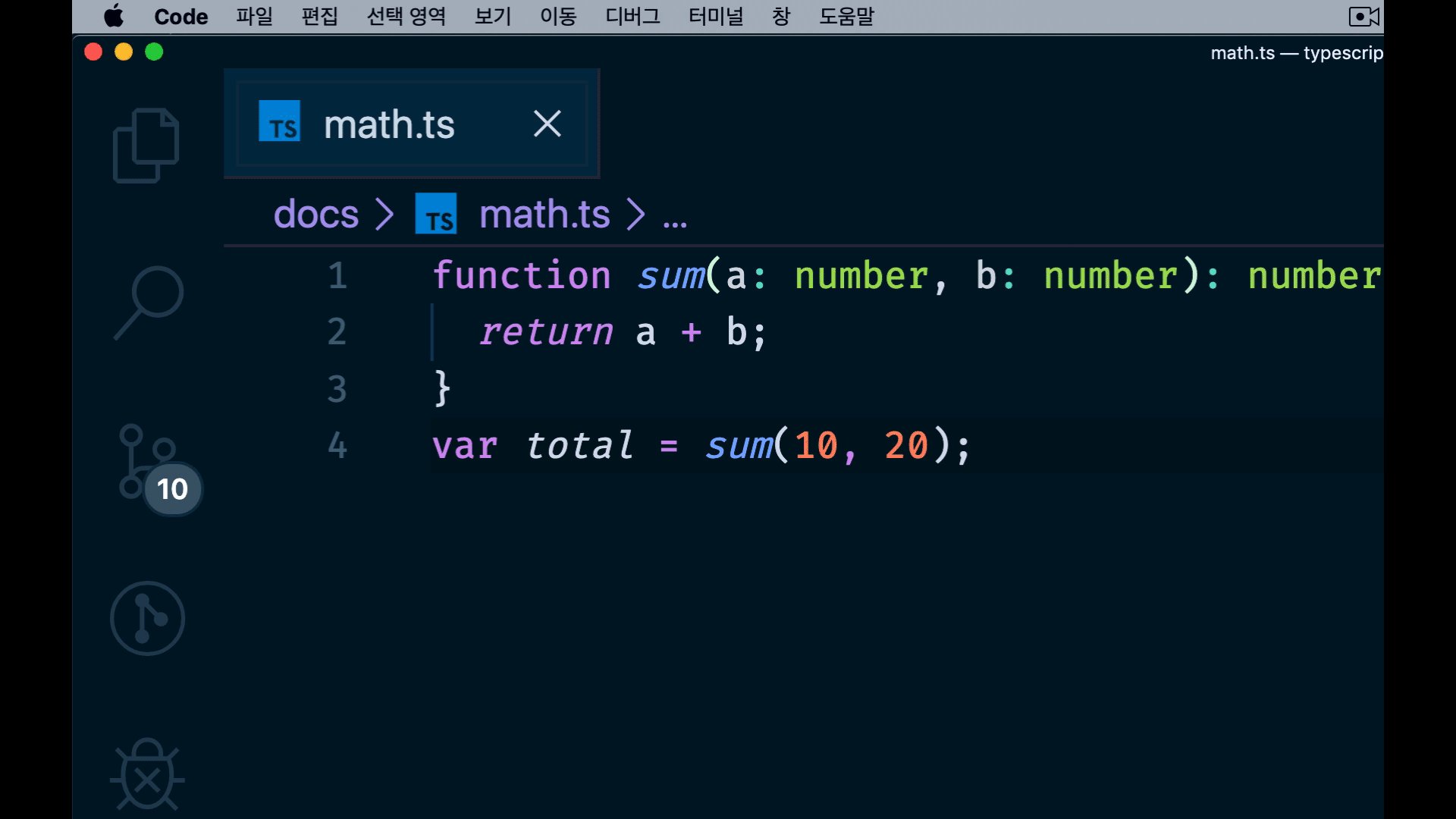
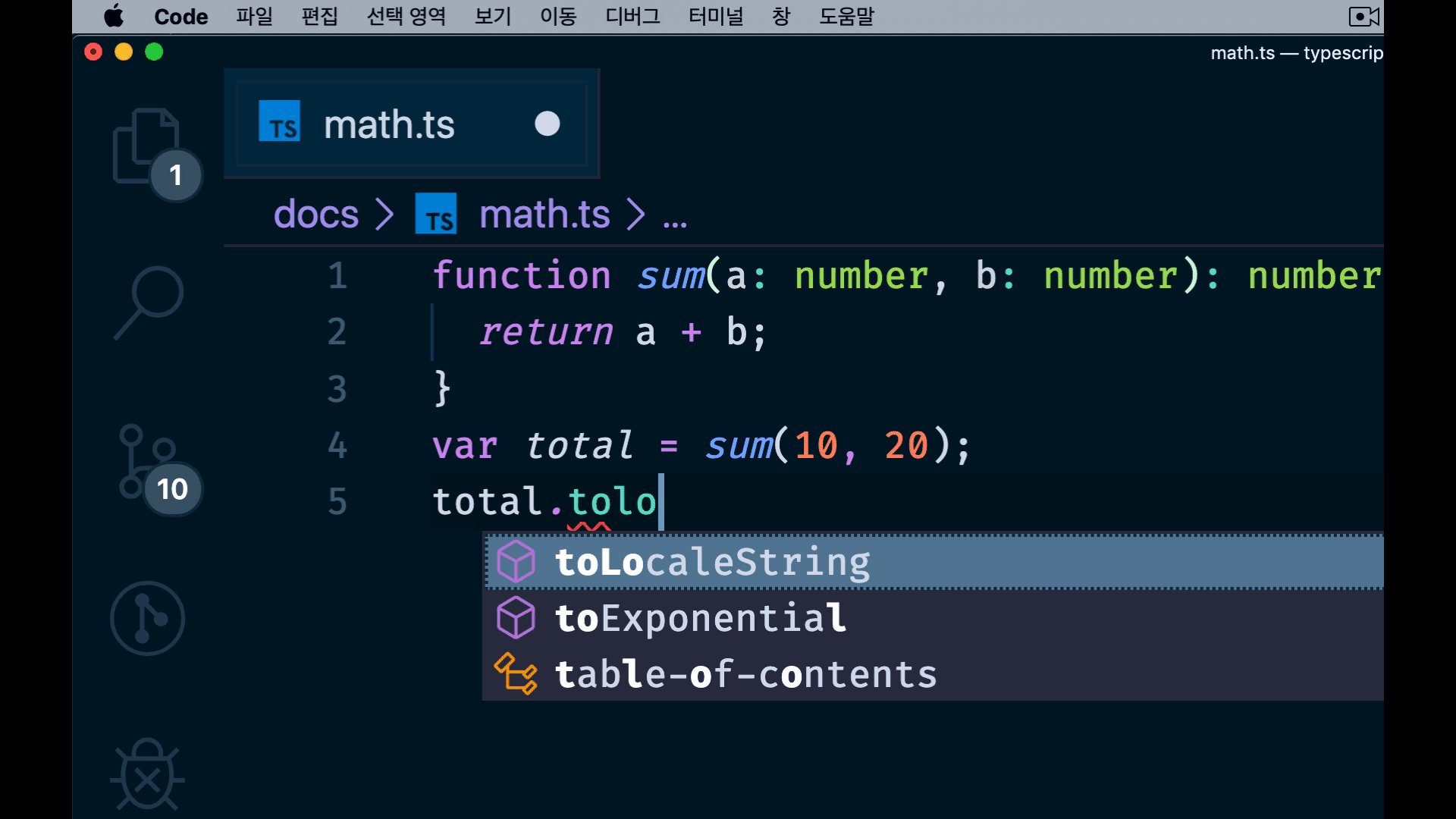
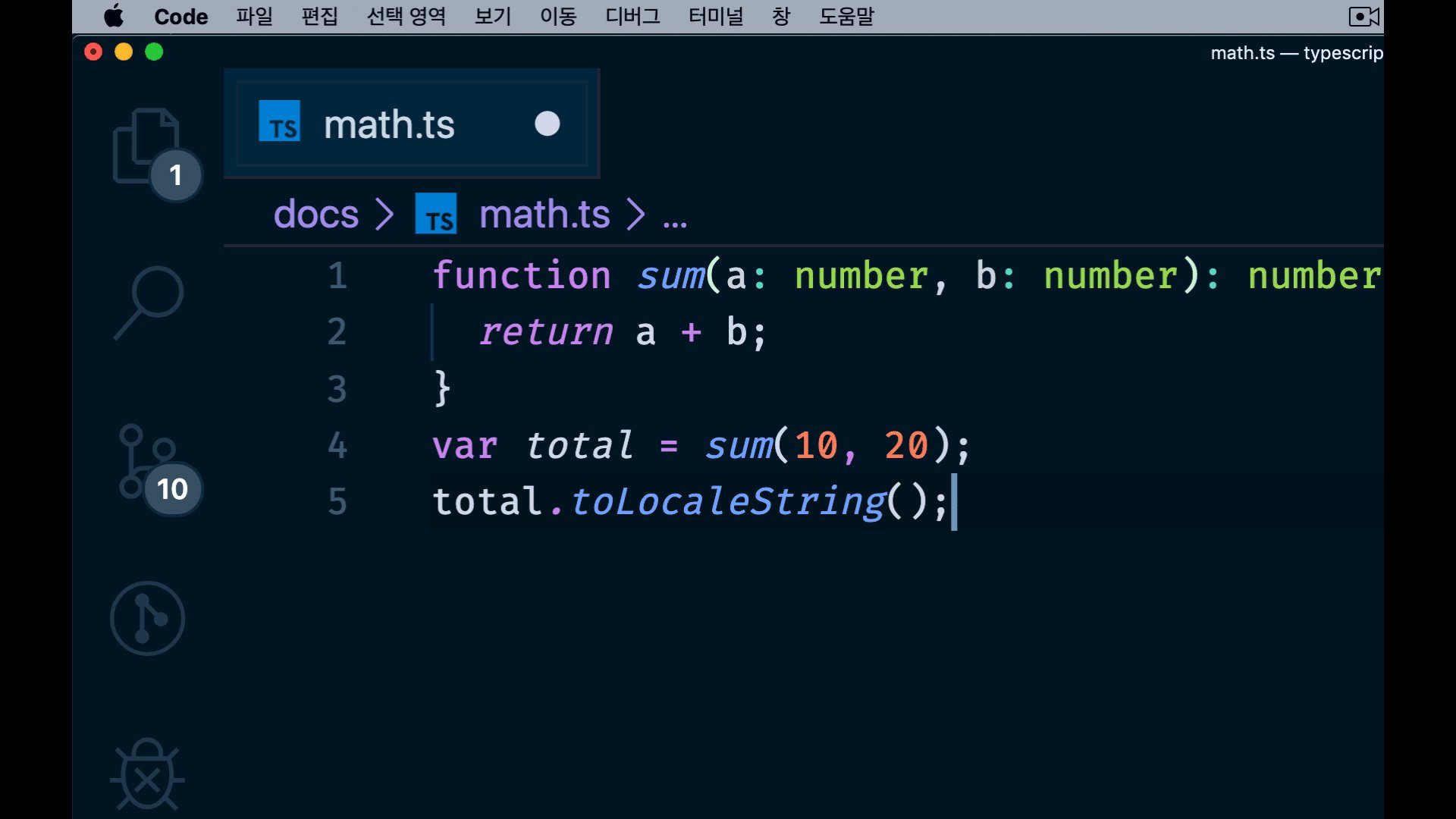
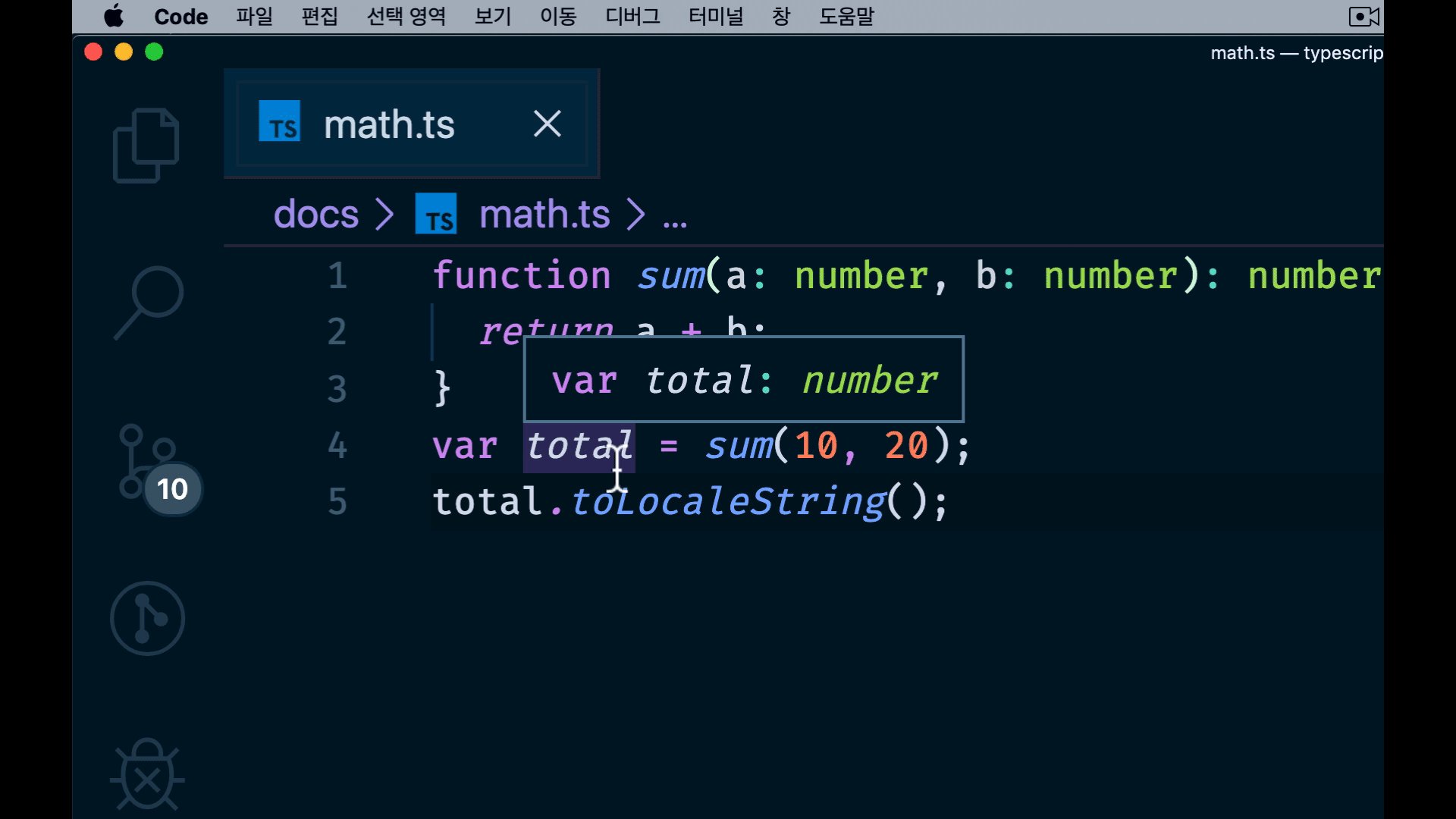
function sum(a: number, b: number): number {
return a + b;
}
var total = sum(10, 20);
total.toLocaleString();
변수 total에 대한 타입이 지정되어 있기 때문에 VSCode에서 해당 타입에 대한 API를 미리 보기로 띄워줄 수 있고 따라서, API를 다 일일이 치는 것이 아니라 tab으로 빠르고 정확하게 작성해나갈 수 있습니다.
