자바스크립트에서 함수란?
함수(Function)
함수란 어떤 작업을 수행하기 위해 필요한 문들의 집합을 정의한 코드 블록입니다. 함수는 이름과 매개변수를 갖으며 필요한 때에 호출하여 코드 블록에 담긴 내용들을 일괄적으로 실행할 수 있습니다.
동일한 작업을 반복적으로 수행해야 한다면 미리 정의된 함수를 재사용하는 것이 효율적입니다. 이러한 특성은 코드의 재사용이라는 측면에서 매우 유용합니다.
함수의 일반적인 기능은 어떤 작업을 수행하는 문들의 집합을 정의하여 코드의 재사용에 목적이 있습니다. 이러한 기능외에도 객체 생성, 객체의 행위 정의(메서드), 정보 은닉, 클로저, 모듈화 등의 기능을 수행할 수 있습니다.
또한 자바스크립트의 함수는 객체(일급 객체, first class )입니다. 다른 객체와 구분될 수 있는 특징은 호출할 수 있다는 의미입니다. 함수도 객체이므로 다른 값들처럼 사용할 수 있습니다. 즉, 변수나 객체, 배열 등에 저장할 수 있고 다른 함수에 전달되는 인수로도 사용할 수 있으며 함수의 반환값이 될 수도 있습니다.
함수 정의
함수 선언문
함수 선언문방식은 정의한 함수는 function키워드와 이하의 내용으로 구성됩니다.
*함수명 *
함수 선언문의 경우, 함수명을 생략하지 못합니다. 함수 몸체에서 자신을 재귀적으로 호출하거나 디버거가 해당 함수를 구분할 수 있는 식별자입니다.
매개변수 목록
0개 이상의 목록으로 괄호로 감싸고 콤마로 분리합니다. 자바스크립트는 다른언어와 다르게 매개변수의 타입을 기술하지 않습니다. 이 때문에 함수 내에서 매개변수의 타입 체크가 필요합니다.
함수 몸체
함수가 호출되었을 때 실행되는 문들의 집합입니다. return 문으로 결과값을 반환할 수 있습니다.
// 함수 선언문
function square(number) {
return number * number;
}함수 표현식
자바스크립트의 함수는 일급 객체이므로 아래와 같은 특징이 있습니다.
- 무명의 리터럴로 표현이 가능하다.
- 변수나 자료 구조에 저장할 수 있다.
- 함수의 파라미터로 전달할 수 있다.
- 반환값으로 사용할 수 있다.
함수의 일급객체 특성을 이용하여 함수 리터럴 방식으로 정의하고 변수에 할당할 수 있는데 이러한 방식을 함수 표현식이라고 합니다.
// 함수 표현식
var square = function(number) {
return number * number;
};함수 표현식 방식으로 정의한 함수는 함수명을 생략할 수 있습니다. 이러한 함수들을 익명 함수라고 합니다. 함수 표현식에는 함수명을 생략하는 것이 일반적입니다.
// 기명 함수 표현식(named function expression)
var foo = function multiply(a, b) {
return a * b;
};
// 익명 함수 표현식(anonymous function expression)
var bar = function(a, b) {
return a * b;
};
console.log(foo(10, 5)); // 50
console.log(multiply(10, 5)); // Uncaught ReferenceError: multiply is not defined함수는 일급객체이기 때문에 변수에 할당할 수 있는데 이 변수는 함수명이 아니라 할당된 함수를 가리키는 참조값을 저장하게 된다. 함수 호출시 함수명이 아니라 함수를 가리키는 변수명을 사용하여야 한다.
var foo = function(a, b) {
return a * b;
};
var bar = foo;
console.log(foo(10, 10)); // 100
console.log(bar(10, 10)); // 100위 예제를 보면 변수 foo와 bar는 동일한 익명 함수의 참조값을 갖습니다.

함수가 할당된 변수를 사용해 함수를 호출하지 않고 기명 함수의 함수명을 사용해 호출하게 되면 에러가 발생합니다. 이는 함수 표현식에서 사용한 함수명은 외부 코드에서 접근이 불가능하기 떄문입니다.
Function 생성자 함수
함수 표현식으로 함수를 정의할 때 함수 리터럴 방식을 사용합니다. 함수 선언문도 내부적으로 자바스크립트 엔진이 기명 함수 표현식으로 변환하므로 결국 함수 리터럴 방식을 사용합니다.
따라서 함수 선언문과 함수 표현식은 모두 함수 리터럴 방식으로 함수를 정의하는데 이것은 결국 내장 함수 Function 생성자 함수로 함수를 생성하는 것을 단순화 시킨 축약법입니다.
Function 생성자 함수는 Function.prototype.constructor 프로퍼티로 접근할 수 있습니다.
new Function(arg1, arg2, ... argN, functionBody)var square = new Function('number', 'return number * number');
console.log(square(10)); // 100하지만 Function 생성자 함수는 일반적으로 사용하지 않습니다.
함수 호이스팅
위의 함수 정의 방식은 동작 방식에서 약간의 차이가 있습니다.
var res = square(5);
function square(number){
return number * number;
}위 코드를 보면 함수 선언식으로 함수가 정의되기 이전에 함수 호출이 가능합니다. 함수 선언문의 경우, 함수 선언의 위치와는 상관없이 코드 내 어느 곳에서든지 호출이 가능한데 이것을 함수 호이스팅이라고 합니다.
자바스크립트는 ES6의 let, const를 포함하여 모든 선언(var, let, const, function, function*, class)을 호이스팅 할 수 있습니다.
호이스팅이란 var 선언문이나 function 선언문 등 모든 선언문이 해당 Scope의 선두로 옮겨진 것 처럼 동작하는 특성을 말합니다. 즉, 자바스크립트는 모든 선언문이 선언되기 이전에 참조 가능합니다.
함수 선언문으로 정의된 함수는 자바스크립트 엔진이 스크립트가 로딩되는 시점에 바로 초기화하고 이를 VO에 저장합니다. 즉, 함수선언, 초기화, 할당이 한번에 이루어집니다. 그렇기 때문에 함수 선언의 위치와는 상관없이 호이스팅이 가능합니다.
var res = square(5); // TypeError: square is not a function
var square = function(number) {
return number * number;
}함수 선언문과는 달리 에러가 발생합니다. 함수 표현식의 경우 함수 호이스팅이 아니라 변수 호이스팅이 일어납니다.
변수 호이스팅은 변수 생성 및 초기화와 할당이 분리되어 진행됩니다. 호이스팅된 변수는 undefined로 초기화되고 실제값의 할당은 할당문에서 이루어집니다.
함수 표현식은 함수 선언문과 달리 스크립트 로딩 시점에 변수 객체에 함수를 할당하지 않고 runtime에 해석되고 실행되므로 이 두가지를 구분하는 것은 중요합니다.
자바스크립트의 권위자인 더글러스 크락포드(Douglas Crockford)는 이와 같은 문제 때문에 함수 표현식만을 사용할 것을 권고하고 있습니다. 함수 호이스팅이 함수 호출 전 반드시 함수를 선언하여야 한다는 규칙을 무시하므로 코드의 구조를 엉성하게 만들 수 있다고 지적합니다.
또한 함수 선언문으로 함수를 정의하면 사용하기에 쉽지만 대규모 애플리케이션을 개발하는 경우 인터프리터가 너무 많은 코드를 변수 객체(VO)에 저장하므로 애플리케이션의 응답속도는 현저히 떨어질 수 있으므로 주의해야 할 필요가 있습니다.
First class object (일급 객체)
일급 객체란 생성, 대입, 연산, 인자 또는 반환값으로서의 전달 등 프로그래밍 언어의 기본적 조작을 제한없이 사용할 수 있는 대상을 의미합니다.
다음 조건을 만족하면 일급 객체로 간주합니다.
- 무명의 리터럴로 표현이 가능하다.
- 변수나 자료 구조에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 반환값으로 사용할 수 있다.
// 1. 무명의 리터럴로 표현이 가능하다.
// 2. 변수나 자료 구조에 저장할 수 있다.
var increase = function (num) {
return ++num;
};
var decrease = function (num) {
return --num;
};
var predicates = { increase, decrease };
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 반환값으로 사용할 수 있다.
function makeCounter(predicate) {
var num = 0;
return function () {
num = predicate(num);
return num;
};
}
var increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
var decreaser = makeCounter(predicates.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2위와 같이 자바스크립트의 함수는 위의 조건을 모두 만족하므로 일급객체입니다. 따라서 자바스크립트의 함수는 흡사 변수와 같이 사용할 수 있으며 코드 어디에서든지 정의할 수 있습니다.
매개변수(Parameter, 인자)
함수의 작업 실행을 위해 추가적인 정보가 필요한 경우, 매개변수를 지정합니다. 매개변수는 함수 내에서 변수와 동일하게 동작합니다.
매개변수는 함수 내에서 변수와 동일하게 메모리 공간을 확보하며 함수에 전달한 인수는 매개변수에 할당합니다. 만약 인수를 전달하지 않으면 매개변수는 undefined로 초기화됩니다.
var foo = function (p1, p2) {
console.log(p1, p2);
};
foo(1); // 1 undefinedCall-by-value
원시 타입 인수는 Call-by-value(값에 의한 호출)로 동작합니다. 이는 함수 호출시 원시 타입 인수를 함수에 매개변수로 전달할 때 매개변수에 값을 복사하여 함수로 전달하는 방식입니다. 이 때 함수 내에서 매개변수를 통해 값이 변경되어도 전달이 완료된 원시 타입 값으 변경되지 않습니다.
function foo(primitive) {
primitive += 1;
return primitive;
}
var x = 0;
console.log(foo(x)); // 1
console.log(x); // 0Call-by-reference
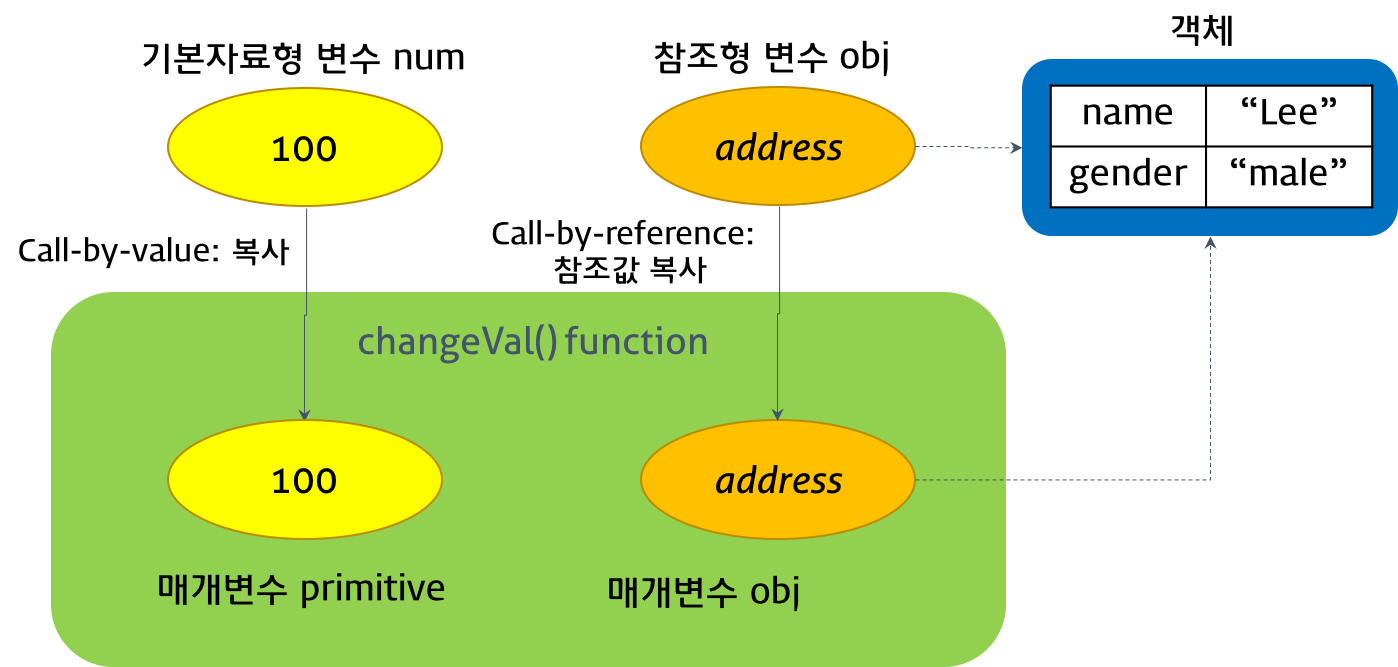
객체형(참조형) 인수는 Call-by-reference(참조에 의한 호출)로 동작합니다.이는 함수 호출 시 참조 타입 인수를 함수에 매개변수로 전달할 때 매개변수에 값이 복사되지 않고 객체의 참조값이 매개변수에 저장되어 함수로 전달되는 방식입니다. 이때 함수내에서 매개변수의 참조값이 변경됐을 때 전달되어진 참조형의 인수값도 같이 변경됩니다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
obj.gender = 'female';
}
var num = 100;
var obj = {
name: 'Lee',
gender: 'male'
};
console.log(num); // 100
console.log(obj); // Object {name: 'Lee', gender: 'male'}
changeVal(num, obj);
console.log(num); // 100
console.log(obj); // Object {name: 'Kim', gender: 'female'}
위 코드에서 객체형 인수는 함수 몸체에서 그 값을 변경할 경우 원본 객체가 변경되는 부수 효과가 발생합니다. 이와 같이 부수 효과를 발생시키는 비순수 함수는 복잡성을 증가시킵니다. 비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같고 이는 디버깅을 쉽게 만듭니다.
어떤 외부 상태도 변경하지 않는 함수를 순수함수, 외부 상태도 변경시켜 부수 효과가 발생하는 함수를 비순수 함수라 합니다.
반환값
함수는 자신을 호출한 코드에게 수행한 결과를 반환(return)할 수 있습니다. 이 때 반환된 값을 반환값(return value)라고 합니다.
return키워드는 함수를 호출한 코드에게 값을 반환할 때 사용합니다.- 함수는 배열 등을 이용하여 한 번에 여러 개의 값을 리턴할 수 있습니다.
- 함수는 반환을 생략할 수 있습니다. 이때 함수는 암묵적으로 undefined를 반환합니다.
- 자바스크립트 해석기는
return키워드를 만나면 함수의 실행을 중단한 후, 함수를 호출한 코드로 되돌아갑니다. 만일return키워드 이후에 다른 구문이 존재하면 그 구문은 실행되지 않습니다.
function calculateArea(width, height) {
var area = width * height;
return area; // 단일 값의 반환
}
console.log(calculateArea(3, 5)); // 15
console.log(calculateArea(8, 5)); // 40
function getSize(width, height, depth) {
var area = width * height;
var volume = width * height * depth;
return [area, volume]; // 복수 값의 반환
}
console.log('area is ' + getSize(3, 2, 3)[0]); // area is 6
console.log('volume is ' + getSize(3, 2, 3)[1]); // volume is 18함수 객체의 프로퍼티
자바스크립트에서는 함수도 객체이기 때문에 프로퍼티를 가질 수 있습니다.
function square(number) {
return number * number;
}
square.x = 10;
square.y = 20;
console.log(square.x, square.y);
arguments 프로퍼티
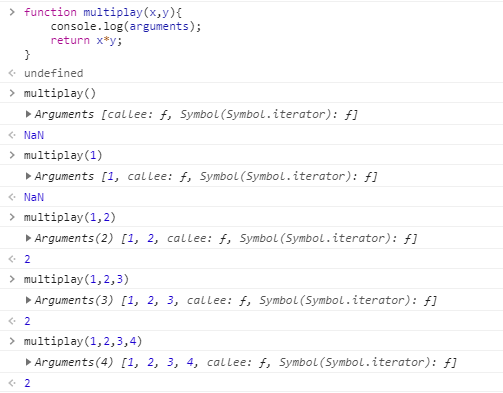
arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회가능한 유사 배열 객체이며 함수 내부에서 지역변수처럼 사용됩니다. 즉 함수 외부에서는 사용할 수 없습니다.
arguments 프로퍼티는 현재 일부 브라우저에서 지원하고 있지만 ES3부터 표준에서 deprecated 되었습니다. Function.arguments와 같은 사용방법은 권장되지 않으며 함수 내부에서 사용할 수 있는 arguments 객체를 참조하도록 합니다.
자바스크립트는 아래와 같이 함수 호출 시 정의에 따라 인수를 전달하지 않아도 에러가 발생하지 않습니다.

- 매개변수의 갯수보다 인수를 적게 전달했을 때 전달되지 않은 변수는
undefined로 초기화됩니다. - 매개변수의 갯수보다 인수를 더 많이 전달했을 때, 초과된 인수는 무시됩니다.
이러한 자바스크립트의 특성때문에 런타임 시에 인자 갯수를 확인하고 이에 따라 동작을 달리 정의할 필요가 있을 수 있습니다.
arguments 객체는 배열의 형태로 인자값 정보를 담고 있지만 실제로는 배열이 아닌 유사배열객체입니다. 유사배열객체는 배열이 아니므로 배열 메소드를 사용하는 경우 에러가 발생하게 됩니다.
caller 프로퍼티 : 자신을 호출한 함수를 의미
length 프로퍼티 : 함수 정의 시 작성된 매개변수 갯수를 의미
name 프로퍼티 : 함수명을 나타내고 익명함수의 경우 빈문자열
함수의 다양한 형태
즉시 실행 함수
함수의 정의와 동시에 실행되는 함수를 즉시 실행 함수라고 합니다. 최초 한번만 호출되며 다시 호출할 수는 없습니다. 이러한 특징을 이용하여 최초 한번만 실행이 필요한 초기화 처리등에 사용할 수 있습니다.
// 기명 즉시 실행 함수(named immediately-invoked function expression)
(function myFunction() {
var a = 3;
var b = 5;
return a * b;
}());
// 익명 즉시 실행 함수(immediately-invoked function expression)
(function () {
var a = 3;
var b = 5;
return a * b;
}());
// SyntaxError: Unexpected token (
// 함수선언문은 자바스크립트 엔진에 의해 함수 몸체를 닫는 중괄호 뒤에 ;가 자동 추가된다.
function () {
// ...
}(); // => };();
// 따라서 즉시 실행 함수는 소괄호로 감싸준다.
(function () {
// ...
}());
(function () {
// ...
})();내부 함수
함수 내부에 정의된 함수를 내부함수라고 합니다. 내부함수에서는 부모함수의 변수에 접근할 수 있지만 부모함수는 내부함수의 변수에 접근할 수 없습니다.
function parent(param) {
var parentVar = param;
function child() {
var childVar = 'lee';
console.log(parentVar + ' ' + childVar); // Hello lee
}
child();
console.log(parentVar + ' ' + childVar);
// Uncaught ReferenceError: childVar is not defined
}
parent('Hello');재귀 함수
자기 자신을 호출하는 함수를 말합니다.
콜백 함수
콜백 함수는 명시적으로 호출하는 방식이 아니라 특정 이벤트가 발생했을 때 시스템에 의해 호출되는 함수를 말합니다.
콜백 함수가 자주 사용되는 대표적인 예는 이벤트 핸들러 처리입니다.
자바스크립트의 함수는 일급객체이기 때문에 변수와 같이 사용될 수 있습니다. 콜백 함수는 매개변수를 통해 전달되고 내부에서 어느 특정시점에서 실행됩니다.
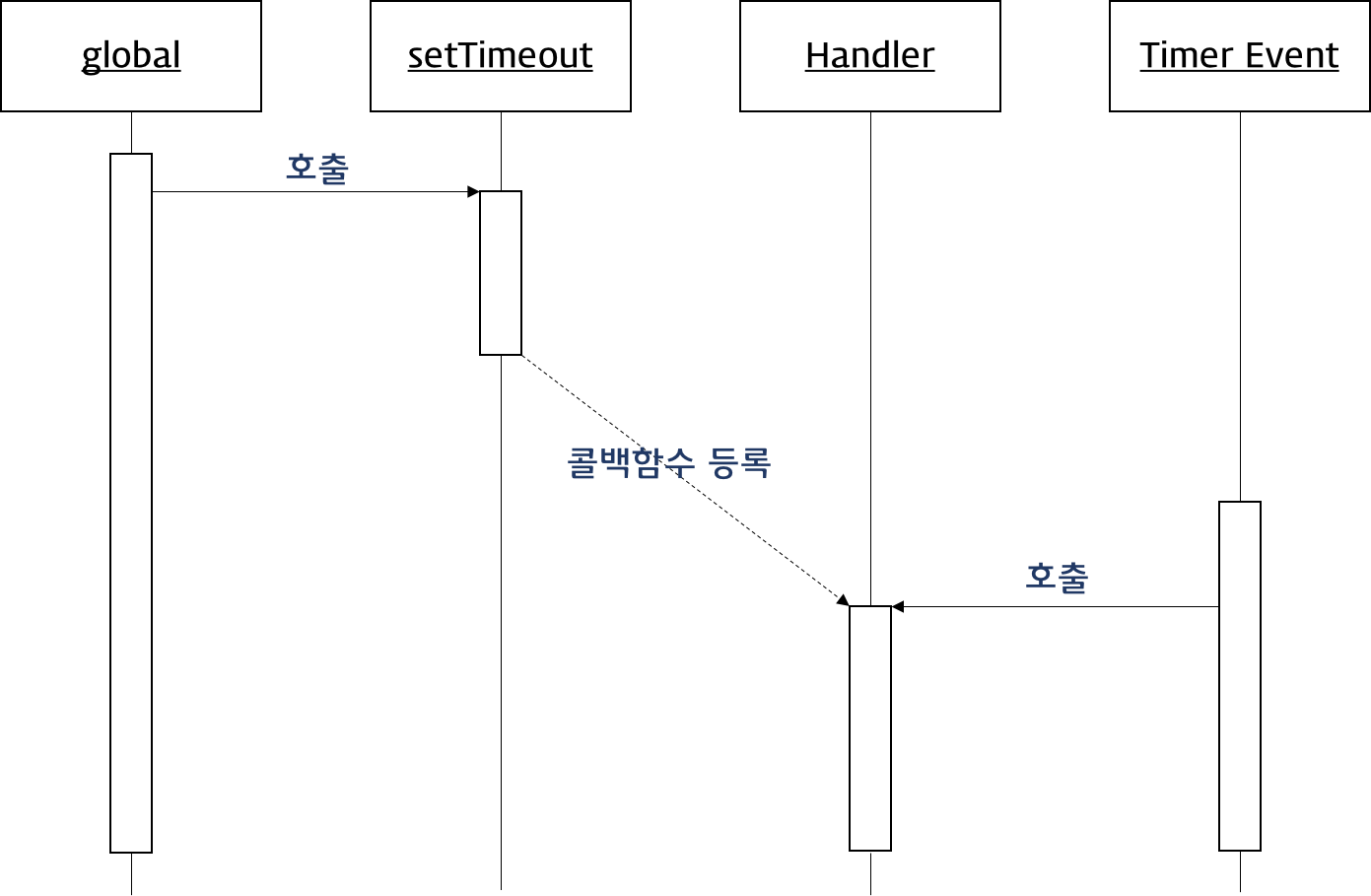
아래의 예제를 살펴보면 두번째 매개변수에 전달된 시간이 경과되면 첫번째 매개변수에 전달한 콜백 함수가 호출됩니다.
setTimeout(function () {
console.log('1초 후 출력된다.');
}, 1000);
콜백 함수는 주로 비동기식 처리 모델에 사용됩니다. 비동기식 처리 모델이란 처리가 종료되면 호출될 함수를 미리 매개변수에 전달하고 처리가 종료하면 콜백함수를 호출하는 것입니다.
콜백함수는 콜백 큐에 들어가 있다가 해당 이벤트가 발생하면 호출되는데 콜백함수는 클로저이므로 콜백 큐에 단독으로 존재하다가 호출되어도 콜백함수를 전달받은 함수의 변수에 접근할 수 있습니다.