Vue 스터디
Vue 스터디 3일차 (컴포넌트 통신)
옹재
2021. 4. 30. 15:28
728x90
반응형
컴포넌트 통신

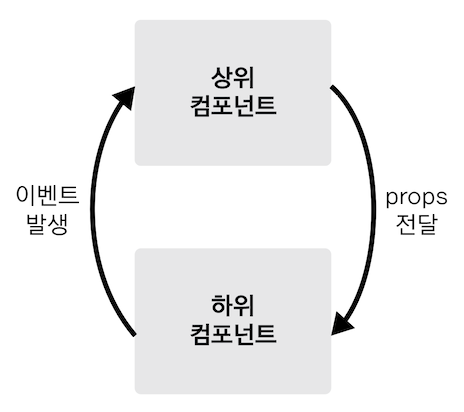
컴포넌트를 등록하면 컴포넌트 간의 관계가 형성됩니다. 컴포넌트는 고유한 데이터 유효 범위를 갖습니다. 각 컴포넌트들은 데이터들 각자 관리하는데 그 데이터를 공유하려면 프롭스, 이벤트 라는 속성을 이용해야합니다.
통신 규칙이 필요한 이유

다음과 같이 컴포넌트들을 등록했다고 가정합니다.

AppHeader에서의 변화로 LoginForm -> AppFooter -> NavigationBar가 순서대로 변했다고 가정해봅니다. 하나의 컴포넌트의 변화에 따라서 나머지 컴포넌트가 유기적으로 변화할 때 데이터의 방향을 예측하기 어렵습니다.

위와 같이 데이터가 아래로만 흐르게 통신 규칙을 세웠다면 가정하면 데이터의 흐름을 추적하기가 쉬워집니다.
Props 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!--v-bind:포릅스 속성 이름 ="상위 컴포넌트의 데이터 이름"-->
<app-header v-bind:propsdata="message"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: "<h1>header</h1>",
props: ["propsdata"],
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {
message: "hi",
},
});
</script>
</body>
</html>데이터를 넘겨줄 하위 컴포넌트 속성에 v-bind:포릅스 속성 이름 ="상위 컴포넌트의 데이터 이름"와 같이 추가해주면 된다. 추가하면 다음과 같이 하위 컴포넌트에 propsdata라는 값이 hi인 것을 확인할 수 있다.

Props 속성의 특징
넘겨준 상위 컴포넌트 데이터가 변경되면 하위 컴포넌트의 Props도 변경됩니다. 이것은 Props에도 반응성이라는 특징이 반영된다라는걸 의미합니다.
Event emit
하위 컴포넌트의 데이터를 상위 컴포넌트에서 사용해야할 때 하위로 props를 내려주는 것처럼 데이터를 올리는 것이 아니라 이벤트를 올려서 사용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<app-header></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: "<button v-on:click='passEvent'>click me</button>",
methods: {
passEvent: function () {
this.$emit("pass");
},
},
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {},
});
</script>
</body>
</html>

pass라는 이벤트를 하위컴포넌트의 버튼에 등록시킨 후 클릭을 하게 되면 위와 같이 하위 컴포넌트에서 pass라는 이벤트가 발생했다는 걸 확인할 수 있습니다.
등록한 이벤트 상위컴포넌트에서 사용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름 = "상위 컴포넌트의 메서드 이름"-->
<app-header v-on:pass="logText"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: "<button v-on:click='passEvent'>click me</button>",
methods: {
passEvent: function () {
console.log("no");
this.$emit("pass");
},
},
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {},
methods: {
logText: function () {
console.log("hi");
},
},
});
</script>
</body>
</html>

728x90
반응형